この記事はKOMOJUが提供しています。
KOMOJU(コモジュ)は個人から世界的大企業まで様々な事業者が利用している日本の決済プラットフォームです。
ヘッドレスコマースは、ECサイトのフロントエンドとバックエンドの技術インフラを切り分け、ユーザー向けのフロントエンド開発を柔軟化・効率化できるシステムとして、注目されています。
フロントエンドとはECサイトのユーザーから見える部分で、バックエンドとはユーザーから見えないデータシステムなどの部分です。ユーザーがフロントエンドでほしい商品を入力したりボタンをクリックしたりすることで、決済や配送を処理するバックエンドに繋がります。
フロントエンドとバックエンドを切り離す考えの背景には、PC・スマートフォンのブラウザだけでなく、モバイルアプリやウェアラブルデバイスなど、ユーザーが使用するデバイスが多様化していることが挙げられます。従来のシステムでは、フロントエンドを変える際バックエンドの調整もしなくてはならず、ECサイトを変えにくいというのが難点でした。
ユーザーのニーズと行動の変化に柔軟に対応できる開発を実現するためには、フロントエンドとバックエンドが一体化していないほうが従来のECサイトよりも適していると考えられているのです。
本記事では、ヘッドレスコマースの仕組み・従来のECサイトとの違い・メリットとデメリット・事例などをご紹介します。導入するか検討している人に向けて、ヘッドレスコマースを成功に導くためのポイントも解説していますので参考になれば幸いです。
ヘッドレスコマースとは?

ヘッドレスコマースとは、ECサイトのフロントエンドと、バックエンドの技術インフラを切り分ける仕組みのことです。フロントエンド開発の柔軟化・効率化を実現できます。
ここでの「ヘッド」とは「フロントエンド」のことですが、「ヘッドレス」とは「ECサイトのフロントエンドがない」ということではありません。フロントエンドがバックエンドと切り離されるという意味で、バックエンドへの影響を気にすることなくフロントエンドの開発が迅速にできるのです。ユーザー向けに開発しやすくなります。
ECサイトでのユーザーのニーズも多様化し、PCやスマートフォンのブラウザだけでなく、モバイルアプリやウェアラブルデバイスなど、ECサイトのチャネルが広がっています。そんな中、ECサイトの改善を迅速に行えることが、ヘッドレスコマースを取り入れるメリットです。
ヘッドレスコマースの仕組み

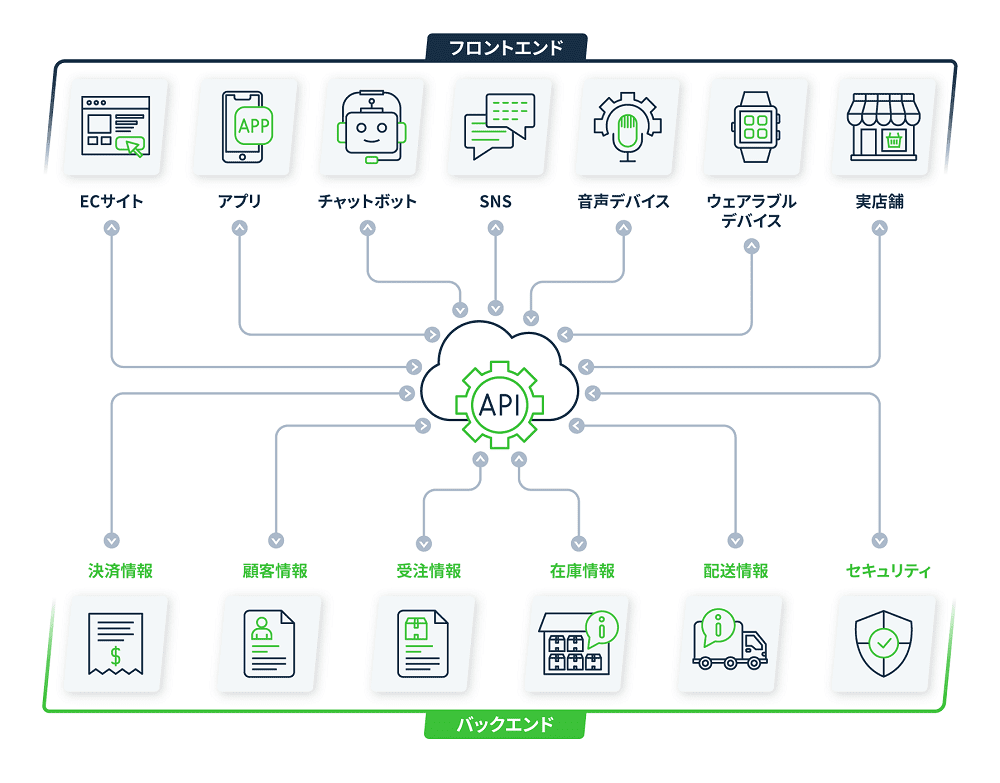
ヘッドレスコマースは、バックエンドとフロントエンドを「API」で連携します。API(Application Programming Interface)とは、異なるソフトウェアやアプリケーションを繋ぐ仕組み(インターフェース)です。従来はAPIがなく、バックエンドとフロントエンドが直結していました。
フロントエンドには、ECサイトの他、アプリ・チャットボット・SNS・音声デバイス・ウェアラブルデバイス・実店舗などユーザーとのタッチポイントが複数あります。これらをすべて扱うことができるECプラットフォームを探すのではなく、切り分けて開発するのです。
API連携の仕組みは、ユーザーが商品を購入するたびに、APIコールによってデータがバックエンドに送られます。バックエンドでは、決済・受注管理・在庫管理・配送管理・顧客管理などを統合しています。
つまり、ヘッドレスコマースは、フロントエンドとバックエンドをAPI連携することで、フロントエンドはユーザーに最適化させながら、バックエンドではECプラットフォームの決済や在庫管理などの機能を使ってECサイトを構成して動かす仕組みになっています。
ヘッドレスコマースと従来のECサイトとの違い
ヘッドレスコマースと従来のECサイトとの違いは、ECサイトのフロントエンドとバックエンドが切り分けられているか、一体化しているか、といった仕組み上の違いがあります。
従来のECサイトでは、フロントエンドとバックエンドが一体化しており、システム全体が連携されています。ECプラットフォームの導入や保守にかかる手間やコストを抑えられるのが特徴です。特にASPカートやECパッケージなどのショッピングカートシステムは導入しやすいと言われています。
しかし、ヘッドレスコマースと比較して、従来のECサイトでは柔軟なフロントエンド開発を行うことが難しくなります。ユーザーが利用するカート機能や商品ページのUI(ユーザーインターフェース)を変更しようとしても、バックエンド側を改修をしないと変更できないといったデメリットがあります。
このような制約がなく、比較的自由にフロントエンドの体験をカスタマイズできるのが、ヘッドレスコマースです。
ヘッドレスコマースのメリット

ヘッドレスコマースでECサイトを構築するメリットをご紹介します。
メリット1 ECサイトの開発や改善を柔軟化・効率化できる
ECサイトの開発や改善を柔軟にでき、開発にかかる時間も短縮できるのがメリットです。
特にフルスクラッチやオープンソースでECサイトを自社開発している場合、決済や受発注管理などのシステムの基盤となるバックエンド開発にエンジニアが追われてしまいがちです。バックエンドの開発が完了するのを待たなければならず、フロントエンドの改善になかなか着手できないといった課題があります。
ヘッドレスコマースに移行すれば、フロントエンド開発を迅速に行え、ユーザーのニーズや行動の変化に素早く対応することができます。
メリット2 ユーザー体験を最適化できる
フロントエンド開発が迅速に行えるようになると、ECサイト上でのユーザー体験をより最適化できるようになります。
従来のECサイトでは、フロントエンドを改修するときに、システム全体が連携していることから、バックエンドから改修する必要があったり改修費用や時間がかかったりするケースがあります。また、開発を外部に委託している場合は、サイトの見え方や体験を自由に調整することは難しいです。
ECサイトの売上を最大化させるには、サイト上のユーザー体験に関わるUI/UXの改善、そして最適化が求められます。UI(ユーザーインターフェース)とはECサイトのデザインや入力フォームなどユーザーが見えている部分で、ユーザーの目的を達成しやすくするためのものです。UX(ユーザーエクスペリエンス)とはユーザーのサービスを通した体験のことで、商品購入に至るまでの流れから商品の使用や再度購入したいと思うことまでを指します。UIはUXの一部といえます。
UI/UXを改善することが集客に繋がるので、そのためにもヘッドレスコマースはおすすめです。ヘッドレスコマースにすることで、より売上やユーザー満足度の改善をスピーディーにできるようになります。
メリット3 複数のチャネルに対応してユーザーとの接点を増やせる
ヘッドレスコマースでフロントエンド開発が柔軟にできると、既存のECサイトだけでなく、複数のチャネルに対応してユーザーとの接点を増やすことができるようになります。
今後のeコマースは、もはやPCやスマートフォンのブラウザからサイトにアクセスするだけでなく、モバイルアプリやウェアラブルデバイス、SNS、デジタルサイネージなどのデバイス、実店舗との連携にも対応して、ユーザーがさまざまな購入の仕方ができるようになることが期待されています。
バックエンドの基盤システムはそのままに、対応できるチャネルを増やすことができるのは、フロントエンド開発を柔軟に行えるヘッドレスコマースだからこそです。API連携により、チャネルが幅広く展開されたとしても、購入データなどはバックエンドに送信されて一元管理できます。
ヘッドレスコマースなら、複数のチャネルに対応して、新しいユーザー体験を作っていくことができるでしょう。
ヘッドレスコマースのデメリット

従来のECサイトからヘッドレスコマースへと移行する場合、デメリットとなる点があります。以下のような点に注意してみてください。
デメリット1 ヘッドレスコマース移行に時間やコストがかかる
従来のECサイトがフロントエンドとバックエンドが一体型になっている場合、ヘッドレスコマースへの移行は非常に難しいと言われています。そのため、移行には莫大な時間やコストがかかります。
デメリット2 API連携など技術的な知識や理解が必要
ヘッドレスコマースは、フロントエンドとバックエンドを切り離して管理します。そのため、両者を繋ぐAPI連携の方法や開発技術などの知識が必要になります。自社でノウハウがない場合、外部に依頼する必要が出てきます。
デメリット3 フロントエンド改善に専門的なノウハウが必要
ヘッドレスコマースに移行できたとしても、フロントエンドの改善に関して専門的なノウハウが必要になります。
ヘッドレスコマースのメリットを享受できるのは、ユーザーが触れる部分の購入体験を最適化できて売上向上に繋がってからになります。つまり、フロントのUI改善を徹底的に行い、ユーザー体験を向上させることができなければ、移行したとしてもメリットを感じづらくなるでしょう。
UI/UXについてノウハウがある人材を確保しておくことが大切になります。
ヘッドレスコマースを成功に導くためのポイント

ヘッドレスコマースを成功に導くためのポイントをご紹介します。
ポイント1 フルスクラッチ構築もしくは対応したECプラットフォームの採用
ヘッドレスコマースを実現するには、既存のものを使わずに新たに開発するフルスクラッチをするか、ヘッドレスコマースに対応したECプラットフォームを導入します。ヘッドレスコマースに対応しているのは、ShopifyやAmazon、SI Web Shoppingなどで、まだまだ数が多くないのが現状です。
自社でフルスクラッチ構築できるのか、対応したECプラットフォームを導入するのかが最初のポイントです。
ポイント2 管理や開発テストなどで増える工数に対応できる運用体制
ヘッドレスコマースを構築・移行後、管理や開発テストなどにかかる工数が増えたときに、対応できるような開発チーム体制ができるかがポイントです。
バックエンドとのAPI連携に関する開発テストや、管理運用にコストがかかります。それらをスムーズに運用できるような体制や、生産性の確保が必要です。
ポイント3 基盤となるバックエンドシステムの選定
ヘッドレスコマースにおいて重要になるのは、バックエンドシステムの選定です。
バックエンドはECサイトの基盤であり、フロントエンドほど柔軟性がありません。バックエンドを改修することは難しいため、導入時にヘッドレスコマースで実現したいことを十分に検討しておく必要があります。
いくらAPI連携で機能を自由に選択できるとしても、基盤であるバックエンド側に途中でシステムを追加したり入れ替えたりすることは簡単にできません。どのような管理機能が必要になるかを考えてから構築しましょう。
ヘッドレスコマースの成功事例
最後に、ヘッドレスコマースを取り入れて成功している事例をご紹介します。
現状は大手BtoC企業において導入されています。費用対効果が見込めるだけのノウハウやリソースがある企業にとどまっている印象です。
事例1 コアラマットレス

画像引用:コアラマットレス公式サイト
オーストラリアの寝具D2CブランドのKoalaは、ヘッドレスコマースに適したAPIベースのCMS「Contentful」を利用してECサイトを構築しています。
これにより、PWA(モバイルサイト上でネイティブアプリのようなUXを提供する技術)を用いた開発を実現し、魅力的なコンテンツを素早く配信できるようになっています。
事例2 Chilly’s(Shopify導入)

画像引用:Chilly’s公式サイト
イギリスのボトルブランドChilly’sは、「Shopify Plus」にAPIベースのヘッドレスCMS「DatoCMS」を連携させて、ヘッドレスコマースを実現しています。
Shopify Plusでカート機能を強化し、DatoCMSでコンテンツの見せ方やUIを効果的にしています。SEOの強化やサイトの表示速度の改善もできました。
事例3 Nike(Amazon導入)

画像引用:Nike公式サイト
スポーツブランドNikeでは、Amazonが提供する「Amazon DynamoDB」と呼ばれるヘッドレスコマースに移行し、サーバー管理不要でデータベースの簡素化を実現しています。
まとめ|パーソナライズしたユーザー体験を実現するならヘッドレスコマース
今回はヘッドレスコマースの仕組みやメリット・デメリット、成功のためのポイントを解説しました。
ヘッドレスコマースへの移行には莫大なコストや時間がかかり、移行後も専門知識が必要になるなど難点が多くあります。そんな中、大手BtoC企業が導入して成功事例が生まれているのも事実です。
チャットボットやAIスピーカーなど次世代のインターフェースやデバイスに対応して、さらにeコマースでのユーザー体験を向上させていきたいと考えているなら、ヘッドレスコマースを検討してみてください。
【この記事の監修者】

豊田 亮太
グロースマーケター
Shopify Japanの初期メンバーとして、日本市場におけるShopifyの普及に貢献。ECプラットフォーム、決済代行サービス等に関して豊富な知見を持つECのエキスパート。LinkedInページ:https://www.linkedin.com/in/ryota-toyoda-b45127138/

この記事はKOMOJUが提供しています。
KOMOJU(コモジュ)は個人から世界的大企業まで様々な事業者が利用している日本の決済プラットフォームです。